Como te he comentado en otras ocasiones, la tipografía puede suponer el 70-80% de un diseño. Es decir, que tienen un peso muy importante en lo que transmites, porque definen como se va a leer tu pieza de comunicación.
Tienen el poder de crear o de destruir tu diseño. Puedes tener un concepto claro y muy bien desarrollado, y que tu mensaje final sea confuso porque no estás utilizando la tipografía adecuada o de forma adecuada.
Por eso quiero mostrarte algunos errores comunes cuando empiezas a hacer tus propios diseños, para que puedas reconocerlos y evitarlos.
Deformar la tipografía para adaptarla a un espacio
Lo pongo de primero porque, personalmente, es el que más me molesta.
Hace que no pueda centrarme en lo que estoy leyendo y que sólo pueda pensar en el trabajo de diseño que se acaban de cargar al no escalar proporcionalmente la letra.
Te dejo un ejemplo gráfico para que lo veas:
Si quieres una tipografía más vertical, que transmita elegancia y estilice el diseño, busca una que esté diseñada así directamente.
Si por el contrario quieres una más espaciada, puedes jugar con el espacio entre las letras, también conocido como interletrado o tracking (de esto te hablo debajo). Pero nunca, nunca la deformes.
No tener en cuenta el interletrado o tracking
El interletrado, es el espacio que hay entre las letras. Las fuentes suelen traer uno por defecto, pero en función de lo que quieras transmitir, puedes jugar con este espacio, especialmente en frases o palabras sueltas.
¿Te transmiten lo mismo estos saludos? Quizá el primero te invite a hablar de forma pausada, el segundo a saludar y el tercero te recuerde a cuando llevas prisa y te encuentras a alguien que conoces.
El caso es que según lo que quieras transmitir, puedes aumentar o reducir este espacio. Siempre teniendo en cuenta que no se pierda legibilidad.
No tener en cuenta el interlineado
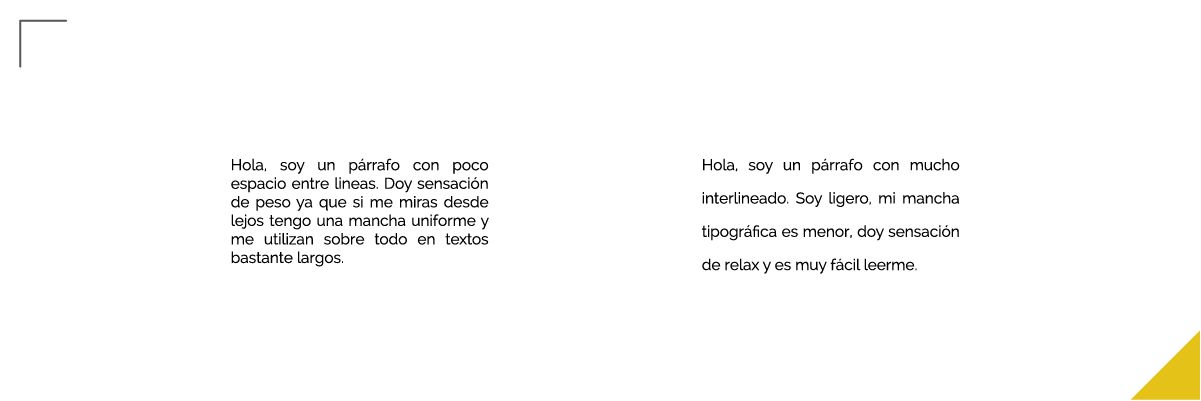
El espacio entre las lineas de texto también puede variar el significado del mensaje e incluso determina la facilidad de lectura.
Como ves el primer párrafo está tiene un espacio pequeño entre sus lineas, podría usarse para un libro. Mientras, el segundo tiene un interlineado mas amplio y por tanto da sensación de desahogo y resulta más apetecible de leer, ya que lo asociamos a textos más cortos y nos da menos pereza.
Ignorar la personalidad de la tipografía
No deberías escoger una fuente, porque te guste más o menos.
Deberías tener en cuenta que es lo que quieres transmitir para escoger la fuente que mejor se adapta a tus necesidades de comunicación.
Como en los casos anterior te lo explico con ejemplos: verás el mismo término, con dos tipografías distintas. ¿Cuál crees que representa mejor la palabra escogida?
Si has escogido la de la izquierda, tus ojos están entrenados para el diseño :
En cualquier, el contexto puede variar lo que transmite la tipografía. No es lo mismo utilizar la tipografía de elegancia en dorado sobre un fondo oscuro que la misma tipografía en blanco sobre colores cálidos.
Combinar dos fuentes muy similares
Si casi no se diferencian entre si el resultado será ambiguo. Puedes mezclar una tipografía serif (con remates) y otra sans serif (sin remates) y seguramente combinen bien pero dos con serifa, dejan una sensación extraña.
Te dejo esta imagen para que puedas valorarlo.
Como ves, son detalles sencillos que pueden influir mucho en la calidad del resultado final.
¿Te suenan estos errores?
Ahora que los conoces, puedes tenerlos en cuenta cuando crees tus elementos corporativos.
He preparado un checklist a modo de resumen para que lo revises cada vez que hagas un diseño. Para descargarlo, solo tienes que registrarte y te lo envío.














2 comentarios en «5 errores tipográficos que debes evitar»
Estos artículos están genial Uxía. Y justo este me viene de perlas ahora que voy a hacer pequeños cambios en la web. ¡GRACIAS!👌
Thania!! Me alegro un montón de que te resulten útiles y de que vayas a hacer cambios en la web. Siempre mejorando💪
He visto que ya te has descargado el pdf, si tienes alguna duda o necesitas que te eche un cable, por aquí me tienes 🙂